ESP32 Web Server with DS18B20 and Max7912 7segment display Interface
- Ramesh G

- Jul 28, 2024
- 6 min read
In this tutorial, we will learn how to create a temperature monitor using the DS18B20 digital temperature sensor, an ESP32 web server, and a MAX7912 8-digit 7-segment display.

The ESP32 will be used to host a web server that presents temperature readings directly on a webpage, which can be accessed through any standard web browser. The DS18B20 sensor will provide temperature data, and the MAX7912 will drive an 8-digit 7-segment display. The display will be divided into two 4-digit sections: one for Celsius readings and the other for Fahrenheit readings.

Circuit Diagram:

Components Required:
DS18B20 with Probe - 1 no
Resistor 4k7 ohms- 1 no
ESP32S Development Board - 1 no
Max7912 8digit 7segment module - 1no

DS18B20
The DS18S20 digital thermometer provides 9-bit Celsius temperature measurements and has an alarm function with nonvolatile user-programmable upper and lower trigger points. The DS18S20 communicates over a 1-Wire bus that by definition requires only one data line (and
ground) for communication with a central microprocessor. In addition, the DS18S20 can derive power directly from the data line (“parasite power”), eliminating the need for an external power supply. Each DS18S20 has a unique 64-bit serial code, which allows multiple DS18S20s to function on the same 1-Wire bus. Thus, it is simple to use one microprocessor to control many DS18S20s distributed over a large area.
Applications that can benefit from this feature include HVAC environmental controls, temperature monitoring systems inside buildings, equipment, or machinery, and process monitoring and control systems.
Feature:
• Unique 1–Wire TM interface requires only one port pin for communication
• Multidrop capability simplifies distributed temperature sensing applications
• Requires no external components
• Can be powered from data line
• Zero standby power required
• Measures temperatures from –55°C to +125°C in 0.5°C increments. Fahrenheit equivalent is –67°F to +257°F in 0.9°F increments
• Temperature is read as a 9–bit digital value.
• Converts temperature to digital word in 200ms (typ.)
• User–definable, nonvolatile temperature alarm settings
• Alarm search command identifies and addresses devices whose temperature is outside of programmed limits (temperature alarm condition)
• Applications include thermostatic controls, industrial systems, consumer products, thermometers, or any thermally sensitive system.
How to use the DS18B20 Sensor
The sensor works with the method of 1-Wire communication. It requires only the data pin connected to the microcontroller with a pull up resistor and the other two pins are used for power as shown below.

The pull-up resistor is used to keep the line in high state when the bus is not in use. The temperature value measured by the sensor will be stored in a 2-byte register inside the sensor. This data can be read by the using the 1- wire method by sending in a sequence of data.
Wiring the DS18B20 Sensor
DS18B20 Pinout:
VCC (Red) – Connect to 3.3V on the ESP32.
GND (Black) – Connect to GND on the ESP32.
DQ (Yellow) – Connect to a GPIO pin on the ESP32 GPIO 13.
Pull-up Resistor: Place a 4.7kΩ resistor between the VCC and DQ pins of the DS18B20 .

Max7912 Serially Interfaced, 8-Digit LED Display Driver
The MAX7219/MAX7221 are compact, serial input/ output common-cathode display drivers that interface microprocessors (μPs) to 7-segment numeric LED displays of up to 8 digits, bar-graph displays, or 64 individual LEDs. Included on-chip are a BCD code-B decoder, multiplex scan circuitry, segment and digit drivers, and an 8x8 static RAM that stores each digit. Only one external resistor is required to set the segment current for all LEDs.
Pin Configuration

The MAX7221 is compatible with SPI™, QSPI™, and MICROWIRE™, and has slew-rate-limited segment drivers to reduce EMI. A convenient 4-wire serial interface connects to all common μPs. Individual digits may be addressed and updated without rewriting the entire display. The MAX7219/MAX7221 also allow the user to select code-B decoding or no-decode for each digit. The devices include a 150μA low-power shutdown mode, analog and digital brightness control, a scan-limit register that allows the user to display from 1 to 8 digits, and a test mode that forces all LEDs on. For applications requiring 3V operation or segment blinking, refer to the MAX6951 data sheet.
Features:
● 10MHz Serial Interface ● Individual LED Segment Control ● Decode/No-Decode Digit Selection ● 150μA Low-Power Shutdown (Data Retained) ● Digital and Analog Brightness Control ● Display Blanked on Power-Up ● Drive Common-Cathode LED Display ● Slew-Rate Limited Segment Drivers for Lower EMI (MAX7221) ● SPI, QSPI, MICROWIRE Serial Interface (MAX7221) ● 24-Pin DIP and SO Packages.
Application:
● Bar-Graph Displays ● Industrial Controllers ● Panel Meters ● LED Matrix Displays
Typical Application Circuit

Wiring the Max7912 Module
Max7912 Pinout:
VCC (Red) – Connect to 3.3V on the ESP32.
GND (Black) – Connect to GND on the ESP32.
DIN (Green) – Connect to a GPIO pin on the ESP32 GPIO 25.
CS (Blue) – Connect to a GPIO pin on the ESP32 GPIO 26.
CLK (Orange) – Connect to a GPIO pin on the ESP32 GPIO 27.

Install Required Libraries:
Make sure you have the following libraries installed in the Arduino IDE:
Open your Arduino IDE and go to Sketch > Include Library > Manage Libraries. The Library Manager should open.
1. Type “onewire” in the search box and install the OneWire library by Paul Stoffregen.
2. Then, search for “Dallas” and install the Dallas Temperature library by Miles Burton.
3. ESPAsyncWebServer: For hosting the web server.
4.MAX7219_7Seg_Display for 7egment display driver.
After installed the libraries, restart your Arduino IDE.

Subscribe and Download code.
Arduino Code
#ifdef ESP32
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
// Replace with your network credentials
const char* ssid = "TPLink"; // your Wifi SSID
const char* password = "95001121379884265554"; // your wifi password
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
#include <OneWire.h>
#include <DallasTemperature.h>
// GPIO where the DS18B20 is connected to
const int oneWireBus = 13; //gpio 13 of ESP32
// Setup a oneWire instance to communicate with any OneWire devices
OneWire oneWire(oneWireBus);
// Pass our oneWire reference to Dallas Temperature sensor
DallasTemperature sensors(&oneWire);
float tempC, tempF;
int tempC_LSD, tempC_MSD, tempC_fraction, tempF_LSD, tempF_MSD, tempF_MSD2, tempF_fraction;
String temperatureF = "";
String temperatureC = "";
#include <MAX7219_7Seg_Disp.h>
/*DIN CS CLK*/
MAX7219_7Seg_Disp disp(25, 26, 27); //gpio 25,26,27 of ESP32
// Timer variables
unsigned long lastTime = 0;
unsigned long timerDelay = 1000;
String readDSTemperatureC() {
// Call sensors.requestTemperatures() to issue a global temperature and Requests to all devices on the bus
sensors.requestTemperatures();
float tempC = sensors.getTempCByIndex(0);
if(tempC == -127.00) {
Serial.println("Failed to read from DS18B20 sensor");
return "--";
} else {
Serial.print("Temperature Celsius: ");
Serial.println(tempC);
}
return String(tempC);
}
String readDSTemperatureF() {
// Call sensors.requestTemperatures() to issue a global temperature and Requests to all devices on the bus
sensors.requestTemperatures();
float tempF = sensors.getTempFByIndex(0);
if(int(tempF) == -196){
Serial.println("Failed to read from DS18B20 sensor");
return "--";
} else {
Serial.print("Temperature Fahrenheit: ");
Serial.println(tempF);
}
return String(tempF);
}
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<style>
body {
background-image: url('https://static.wixstatic.com/media/b31662_abf7fe7afd014fbc80b4e61d3187520e~mv2.png');
}
</style>
<body style="background-color: #d1f2eb;">
<h2 style="color:blue;">ESP32 Web Server DS18B20 Digital Therometer</h2>
<h3>
<span class="labels">Temperature: </span>
<span style="color:blue;" id="temperaturec">%TEMPERATUREC%</span>
<span style="color:red;"class="units">°C</span>
</h3>
<h3>
<span class="labels">Temperature: </span>
<span style="color:blue;" id="temperaturef">%TEMPERATUREF%</span>
<span style="color:red;" class="units">°F</span>
</h3>
</body>
<script>
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("temperaturec").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/temperaturec", true);
xhttp.send();
}, 1000) ;
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("temperaturef").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/temperaturef", true);
xhttp.send();
}, 5000) ;
</script>
</html>)rawliteral";
// Replaces placeholder with DS18B20 values
String processor(const String& var){
//Serial.println(var);
if(var == "TEMPERATUREC"){
return temperatureC;
}
else if(var == "TEMPERATUREF"){
return temperatureF;
}
return String();
}
void setup() {
// Start the Serial Monitor
Serial.begin(115200);
// Start the DS18B20 sensor
sensors.begin();
disp.Initialize(15); /*initialize MAX7219 & set brightness level 0 to 15*/
disp.Clear(); /*clear all 8 digits of display*/
delay(1000);
temperatureC = readDSTemperatureC();
temperatureF = readDSTemperatureF();
// Connect to Wi-Fi
WiFi.begin(ssid, password);
Serial.println("Connecting to WiFi");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println();
// Print ESP Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
server.on("/temperaturec", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", temperatureC.c_str());
});
server.on("/temperaturef", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", temperatureF.c_str());
});
// Start server
server.begin();
}
void loop() {
if ((millis() - lastTime) > timerDelay) {
temperatureC = readDSTemperatureC();
temperatureF = readDSTemperatureF();
lastTime = millis();
}
sensors.requestTemperatures();
float tempC = sensors.getTempCByIndex(0);
float tempF = sensors.getTempFByIndex(0);
tempC_MSD = int(tempC)/10;
tempC_LSD = int(tempC)%10;
tempC_fraction = (tempC - int(tempC))*10;
disp.Number (8, tempC_MSD);
disp.Numberdp(7, tempC_LSD);
disp.Number (6, tempC_fraction);
disp.Char (5, 'C');
tempF_MSD2 = int(tempF)/100;
tempF_MSD = int(tempF/10)%10;
tempF_LSD = int(tempF)%10;
tempF_fraction = (tempF - int(tempF))*10;
disp.Number (4, tempF_MSD2);
disp.Number (3, tempF_MSD);
disp.Numberdp(2, tempF_LSD);
// disp.Number (1, tempF_fraction); //or
disp.Char (1, 'F');
}
Subscribe and Download code.
After a successful upload, open the Serial Monitor at a baud rate of 115200. Press the “EN/RST” button on the ESP32 board. Make sure you have selected the right board and COM port. Also, make sure you’ve inserted your WiFi Credentials in the code.

Explanation: This code sets up the ESP32 to connect to a Wi-Fi network, reads the temperature from the DS18B20, and serves a simple webpage displaying the temperature in Celsius and Fahrenheit.

Testing and Calibration
Power the ESP32 and ensure it connects to Wi-Fi.
Open a web browser and enter the ESP32’s IP address to access the temperature monitor webpage.
Verify the temperature readings on both the webpage and the 7-segment displays.
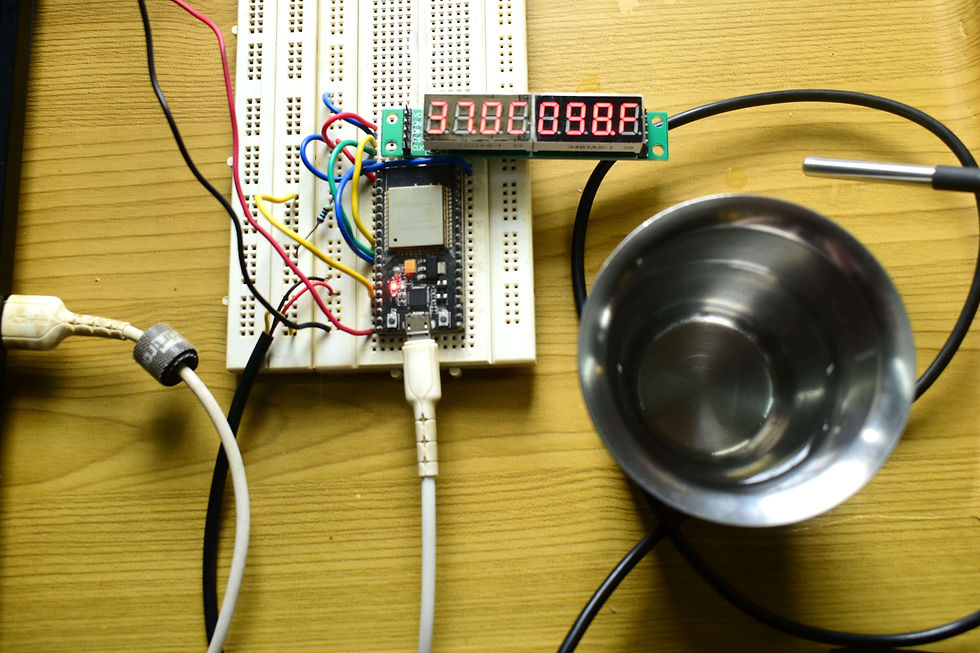
Demo:
Subscribe and Download code.
Conclusion
You’ve set up a temperature monitoring system with live temperature readings displayed on both a webpage and an 8-digit 7-segment display. Fine-tune your code and hardware connections as needed for optimal performance.










Comments